Usage
Defining how we apply color to user interfaces
The use of color plays a key role in how we convey emotions, establish brand identity, and guide user interactions. Consistent and thoughtful color choices also improve usability, highlight important elements, and create a cohesive design language across the product.

Text
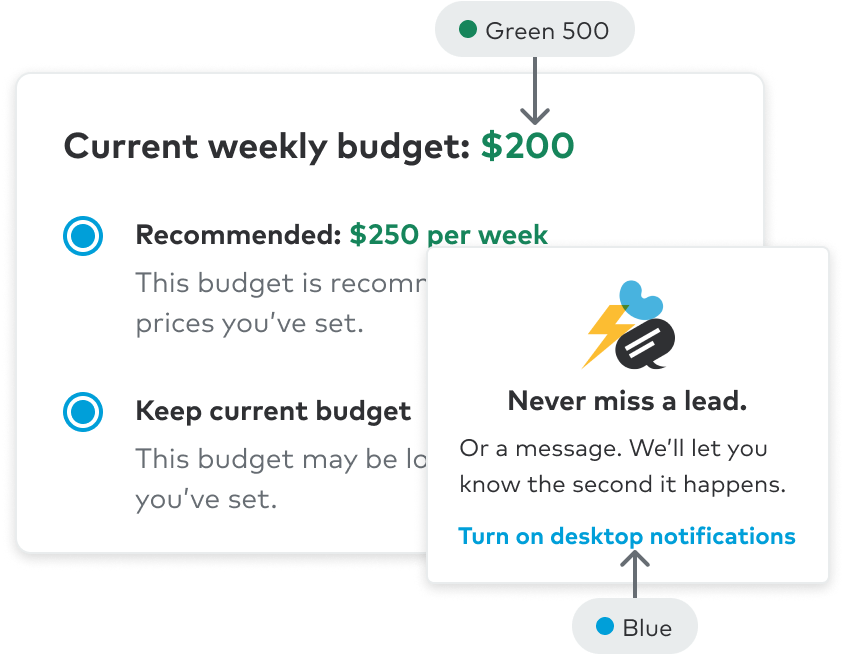
Text color can vary depending on the background surface. By default, text color should be neutral when on a neutral background (see Accessibility for more information WCAG color contrast ratio requirements.
General principles
- Use neutral values for general heading (strong) and body copy (default)
- Primary (Blue 400) is reserved for link color
- Use sparingly
- Refer to color themes for brand or feedback color guidelines
- Bold text should be at least 18.5px and 24px for non-bold copy on core values.