Usage
Defining how we apply color to user interfaces
CODA_API_TOKEN environment variable to a www/.env file in order to see the component statuses while developing locally. Read the CONTRIBUTING.md file for help.The use of color plays a key role in how we convey emotions, establish brand identity, and guide user interactions. Consistent and thoughtful color choices also improve usability, highlight important elements, and create a cohesive design language across the product.

Background colors
Backgrounds foundational determine color usage hierarchically. Text, borders, and icon color usage will vary depending on the background surface color.
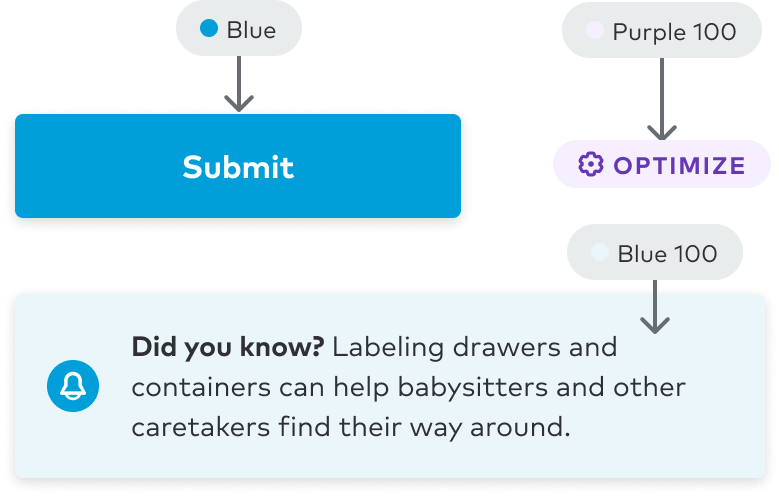
To build a sense of elevation, backgrounds can also be layered on top of one another. For example, a pill within a card can use color to build a visual indexing importance that can be dictated by color.
Levels of emphasis can also be used to further accentuate the importance of specific areas of the UI. By default, toasts use a high emphasis background to drive impact to meaningful and timely moments.
General principles
- Use neutral values for pages/views
- Core Primary color (Blue 400) is reserved for interactive elements (ex: Button)
- Colors designated for feedback should be used sparingly
- Avoid mixing color surfaces