Checkbox
Boxes for checking and unchecking multiple values in forms
Basic Checkbox
The ThumbprintCheckBox class is used for a simple checkbox with button and text. The button can be checked, unchecked or in an indeterminate state.

XML:
<com.thumbtack.thumbprint.views.checkbox.ThumbprintCheckBoxandroid:id="@+id/checkbox"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/checkbox" />
Checked
The checked property indicates if the checkbox is checked.

XML:
<com.thumbtack.thumbprint.views.checkbox.ThumbprintCheckBoxandroid:id="@+id/checkbox"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/checkbox" />
Code:
checkbox.isChecked = true
Indeterminate
Indeterminate checkboxes are used when not all items in a field are selected. The isIndeterminate attribute is used to specify that.

XML:
<com.thumbtack.thumbprint.views.checkbox.ThumbprintCheckBoxandroid:id="@+id/indeterminateCheckbox"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/indeterminate_checkbox"app:isIndeterminate="true" />
Code:
checkbox.isIndeterminate = true
Disabled
Checkboxes can be disabled with the standard Android enabled property.

XML:
<com.thumbtack.thumbprint.views.checkbox.ThumbprintCheckBoxandroid:id="@+id/checkboxDisabled"android:layout_width="wrap_content"android:layout_height="wrap_content"android:enabled="false"android:text="@string/checkbox_disabled" />
Code:
checkbox.enabled = false
Error
Checkboxes can visually represent an error state with the isError property.

XML:
<com.thumbtack.thumbprint.views.checkbox.ThumbprintCheckBoxandroid:id="@+id/errorCheckbox"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/error_checkbox"app:isError="true" />
Code:
checkbox.isError = true
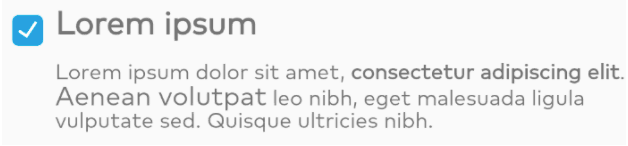
Arbitrary Content in Checkbox
You can also have a checkbox with more complex content, such as multiple lines of styled text, images, and other arbitrary content. This is done with the ThumbprintContainerCheckBox class. It implements a horizontal LinearLayout with the checkbox button at the start of the layout.

XML:
<com.thumbtack.thumbprint.views.checkbox.ThumbprintContainerCheckBoxandroid:id="@+id/singleLine1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:gravity="top"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/single_line_top_start" /></com.thumbtack.thumbprint.views.checkbox.ThumbprintContainerCheckBox>